İçerik yönetim sistemlerinde (WordPress, Joomla, Drupal v.b.) kullanılan Google haritalarda yaklaşık bir yıldır Google Harita Hatası sorunu yaşanıyor.
Bu soruna aslında “hata” demek ne derece doğru bilemiyoruz. Çünkü Google, Google Map haritası eklenen sitelerin istatistiksel olarak verilerini tutmak istiyor. Bizden de Google Harita kullanılan sitenin bilgisini istiyor. Site Google üzerinde bir API ile tanımlanmaz ise aşağıdaki hataya benzer bir hata mesaj veriyor;
“Hata! Bir sorun oluştu.
Şimdi gelin Google Harita Hatası’nın adım adım nasıl çözüleceğini resimli anlatımlar yardımı ile öğrenelim.
Google Harita Hatası Çözümü
1. Google hesabımız ile aşağıdaki linke giriş yapıyoruz.
https://developers.google.com/maps/documentation/javascript/
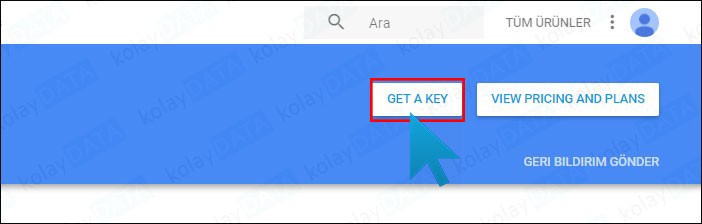
2. Ekranın sağ üst köşesinde yer alan, GET A KEY butonuna tıklıyoruz.
3. Proje oluşturmak için küçük bir pencere gelecek. En üst kısımda yer alan “Create a new project” seçeneğine tıklıyoruz.
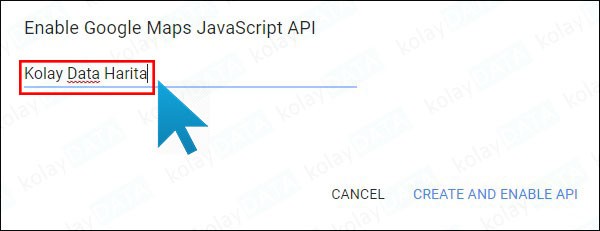
4. Bizden oluşturulacak olan projeye bir isim vermemiz isteniyor. Projeye bir isim vererek CREATE AND ENABLE API butonuna tıklıyoruz.
5. Proje oluşturulduktan sonra, harf ve rakamlardan oluşan uzunca bir API Key (anahtar) görecekseniz. İlgili API anahtarını kopyalıyoruz.
API anahtarının yan tarafında yer alan kopyalama butonu ile kopyalayabilirsiniz. Kopyalanan API anahtarını bir notepad belgesine veya farklı bir yere yapıştırmayı unutmayın.
FINISH butonuna tıklayarak, Google Konsol üzerindeki işlemi bitiriyoruz.
6. Filezilla ile veya herhangi bir FTP programı yardımı ile sitemizin dosyalarına bağlanıyoruz. Tema klasörünün altında yer alan footer.php dosyasını bilgisayarımıza indiriyoruz.
7. İndirilen footer.php dosyasını bir metin düzenleme programı açıyoruz. Dosyanın en sonra satırında yer alan </body> tagından sonra, aşağıdaki kodu yapıştırıyoruz.
<script src="https://maps.googleapis.com/maps/api/js?key=APIKODU" type="text/javascript"></script>
APIKODU ile gösterilen kısma, biraz önce Google Harita Konsol’u üzerinden kopyaladığımız API Key’ini yapıştırıyoruz.
Dosyayı kaydedip, sitenin FPT’sine gönderiyoruz.
8. Site haritasının yer aldığı linke gittiğimizde, haritanın sorunsuz bir şekilde çalıştığını görebilirsiniz. Eğer harita çalışmaz ise, bir kaç dakika bekleyin. Mutlaka çalışacaktır.
Bilgilendirme : Google Dökümanlar üzerinde yer alan anlatımlarda, API kodunun </body> tagından önce eklenmesi gerekliliği vurgulanmış. Eğer beklemenize rağmen harita çalışmaz ise, anlatıldığı gibi </body> tagından önce ilgili kodu ekleyip kontrol edin.





























Teşekkürler, emeğine sağlık
Rica ederim
Yardımcı olabilmişsek ne mutlu
Teşekkürler. Menülerde kaybolmamak için inceleyiniz: http://prntscr.com/lgn54r
Konuya vermiş olduğunuz katkı için teşekkür ederim
bu kodu eklememe rağmen aynı uyarıyı veriyor ayrıca artık ücretli galiba nasıl kullanacağız?
Alakası yok, hesap açmanı, kredi kartı bilgilerini girmeni, kimliğini onaylamanı, Api key ‘i sınırlandırmanı istiyır..
acaba burda ücret talep ediyor mu ben tam anlamadım, 300 dolar gibi bir pranın hesaba yatacağını söylüyor